The GlobalSim Trainer
|
Alf Engen's Take Flight
|
|
Stein Eriksen Residences
|
|
S.J. "Joe" Quinney, Alf Engen Corner {Unity, C#}A display at the Alf Engen Ski Museum.
CONTRIBUTION: All Unity development. This display, made with Unrivaled, is meant to show significant moments in the lives of S.J. "Joe" Quinney and Alf Engen, as well as Ecker Hill. |
|
Festival of Trees {AS3, Flash, Photoshop}Banner app that hosts fundraisers for The Children's Miracle Network.
CONTRIBUTION: Lead programmer, all animations, some illustrations. A small banner app installed on websites that allowed users to donate to The Children's Miracle Network by purchasing ornaments for these digital trees. Users could also create their own tree and invite people to contribute to it. I was the main programmer at Rain Interactive on this project and was also able to contribute to the visuals. I helped with the wireframes and the design. I illustrated and animated the characters that appear in this scene as well as the subtle animations (candle flames and shooting stars). I programmed the magic dust effect that the elf used to disappear, and that magic dust was also used when an ornament was purchased and appeared on a tree. |
|
Floral Quarrel - Mini Park {Arduino}A “mini park” with talking flowers. They’ll respond to your tweets as well.
CONTRIBUTION: Most of the Arduino code. We at Unrivaled built this mini park to be installed in downtown Salt Lake City, Utah. There are planters with different plant motifs from around Utah. In each planter there are plants that talk and move when someone walks by them. Throughout the garden there are labels with the park’s Twitter account and hashtags that you can use, to which the flowers will respond when you tweet. I did most of the Arduino programming for this. There are Arduino Mega boards in each of the planters with radio components so they can communicate with each other. Each board has an audio shield with a speaker. There are servos connected to certain plants to make them move. One of the Arduinos has a cell phone shield as well that is used to receive text messages. When someone tweets at the park’s account this board receives a text message and recognizes the hash tag and plays a scenario with the different flowers in response. |
First two photos by Utah Cultural Alliance.
|
Studio J {AS3, Flex}Online scrapbooking app that uses Close To My Heart's papers and embellishments.
CONTRIBUTION: Systems for image based fonts, coloring black and white pattern pages with custom colors, coloring black and white embellishments with custom colors. At Rain Interactive we created Studio J, an online scrapbooking application, for the scrapbooking company Close to My Heart. It used their paper patterns, embellishments, and layouts to make good looking scrapbooking pages fast and easy. Once the page is completed the user can order prints of the pages. I worked on many parts of the application, but one of my favorites was creating the quick title tool. With their scrapbooking kits they have alphabet stickers. For the app we wanted to be able to use these letter images as fonts, so I programmed the quick title tool along with a separate application that allowed someone at Close to My Heart to build the image fonts. This video shows off this tool. I worked on the process of turning images of object embellishments, such as buttons or ribbons, into items that the user could place on their design and change to any color. I also created the feature that allowed the user to select one of the pattern papers and apply a color map of any two colors onto the pattern. The colors transition from one color applied to the darks of the pattern up to the other color applied to the whites. |
|
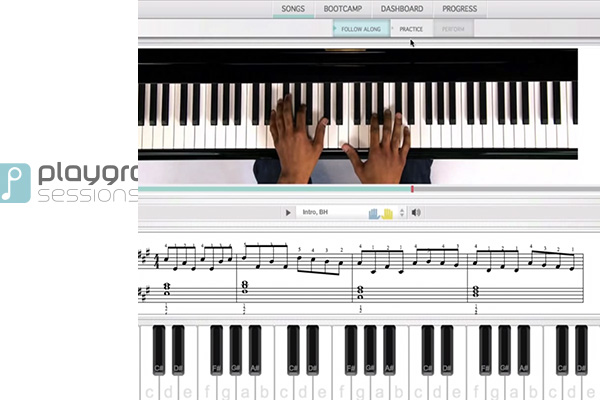
Playground Sessions {AS3, Flex, Adobe Air}
Application to help users learn to play piano using popular songs.
CONTRIBUTION: Syncing the playback cursor in the sheet music to the video. Connect a midi piano to a computer and Playground Sessions helps the user learn simplified to advanced versions of classical and modern songs. It also scores each playing attempt. It was a collaboration between Rain Interactive and Zag, the brand development unit of BBH. Each lesson uses tutorial videos and many snippets of sheet music. While the video plays, a cursor follows along in the sheet music, showing the notes being played. Along with helping to write this application I wrote a separate application that allows someone to put together lessons, attaching together the correct video and sheet music segments. They can also create sync points that tell the sheet music cursor where and when to start and stop in order to coincide with the playing in the video. The application allows the lesson editor to add in as many sync points as needed to handle tempo variations for when David Sides, the music teacher in the videos, played the music with feeling, changing the tempo musically. A challenge that surfaced during this process related to the cue points (time markers) feature of the Flex OSMF video player. The problem was that the dispatching of the cue points would happen within about 250 milliseconds of its noted time, about 8 video frames, which was occasionally quite noticeable. I got under the hood of the video player and rewrote most of the code that handled dispatching the cue points and achieved an accuracy of within 40 milliseconds, or 1 video frame, which fixed the problem. |
Other Projects
|
Myriad myRisk Holographic Kiosk {Unity, Flash, VLC}
I did all the programming for the Flash and VLC version and later the Unity version. I designed much of the presentation on the touch screen, and did the animations. This kiosk has two screens. A large portrait touch screen on the left and a holographic screen on the right. A user can interact with the touch screen to go through the presentation, and the holographic screen plays videos to go along with the presentation. The application was originally made with Flash and the VLC video player. The VLC video player can be controlled with http calls to it’s local server. We decided later to completely remake this application in Unity since the http feature of the VLC player was removed in newer versions and Unity could produce a higher frame rate for what we were doing. Done with Unrivaled. Myriad myRisk Lung Cancer iPad App {Flash} I created this app in Flash, helped create the ideas for the interactive screens and designed them, and did all the animation. This app was used in conjunction with the Myriad myRisk Holographic Kiosk. A salesman would have this iPad app to go into more details with someone about the myRisk Lung Cancer Test. Done with Unrivaled. |
Henry Schein Animated Gif Photo Booth {Unity}
I created the Unity tablet app to share the Gif to Giphy.com, Facebook, and email links to the user. I also designed the interfaces for the photo booth software and the tablet app. To finish this project quickly we found software to run the photo booth and customized the interface. We then created a tablet app that was built into the sides of the photo booth to allow the users to share their photos. Done with Unrivaled. Buzz Wire Game {Arduino} I did most of the Arduino programming for this game. This was a convention booth game inspired by the board game Operation. There is a large metal rod bent to outline the company’s logo. There is a wand with a metal circle at the end that is looped around the rod. The player needs to move the wand from one side of the rod to other in the best time. Touching the rod adds penalty time. The first time this was used the player with the fastest time would get to go bowling with Steve Wozniak. Done with Unrivaled. |